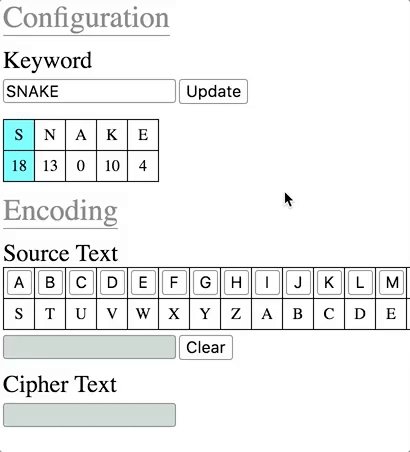
Introduction
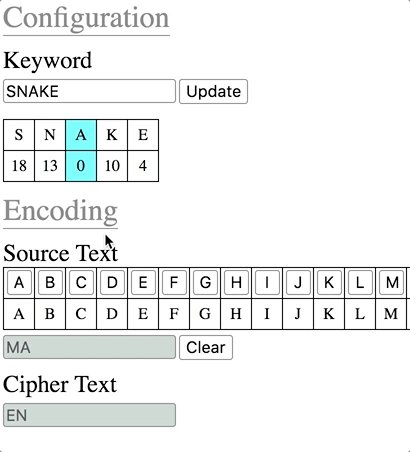
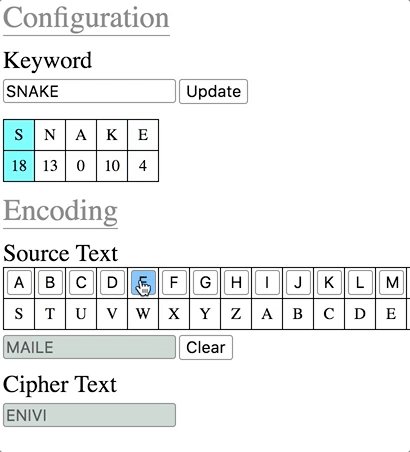
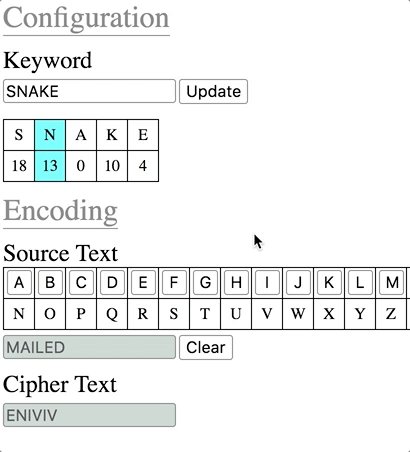
Vigenere Cipher is used to encode original string to random string, with a given keyword.

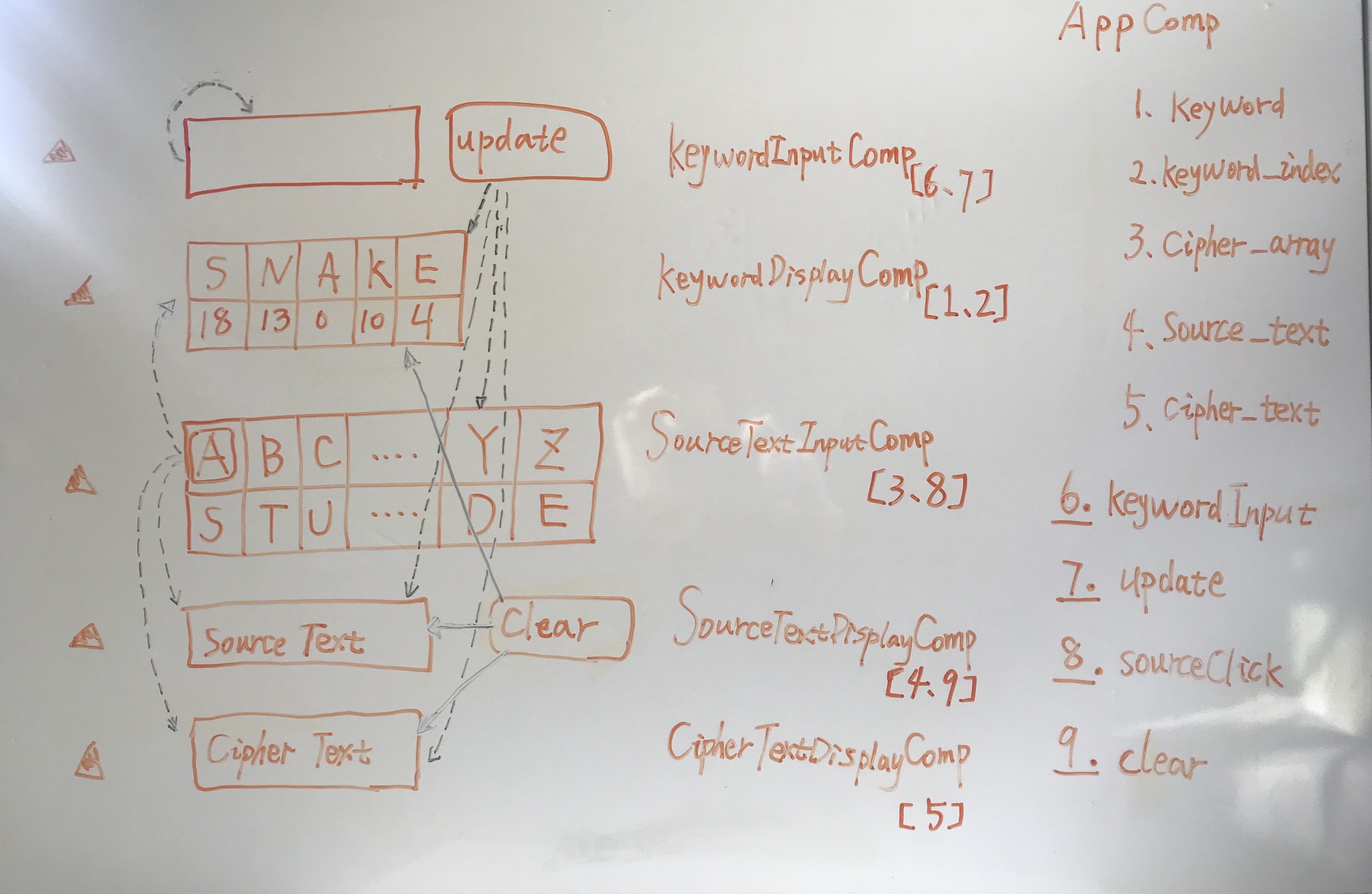
Components
- App (main component)
- KeywordInputComp
- KeywordsDisplayComp
- SourceTextInputComp
- SourceTextDisplayComp
- CipherTextDisplayComp
Layout
1 | App Comp |
Model & Actions
App state:
- 1.1 keyword
- 1.2 keyword_index
- 1.3 cipher_array
- 1.4 source_text
1.5 cipher_text
1.6 keyword_input
- 1.7 update
- 1.8 sourceClick
- 1.9 clear
KeywordInputComp props:
keep keyword_to_be as App’s instance variable
1.6
- 1.7
KeywordsDisplayComp props:
- 1.1
- 1.2
SourceTextInputComp props:
1.3
1.8
SourceTextDisplayComp props:
1.4
1.9
CipherTextDisplayComp props:
- 1.5
Layout & Logic

Code Implementation
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<html>
<head>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script data-require="react@*" data-semver="0.14.0" src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.0/react.js"></script>
<script data-require="react@*" data-semver="0.14.0" src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.0/react-dom.js"></script>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="root"></div>
<script src="script.js"></script>
</body>
</html>JSX
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236const Component = React.Component
const CHAR_CODE_A = 65
const CHAR_CODE_Z = 90
const CHAR_CODE_ALL = new Array( 26 ).fill(1).map( ( _, i ) => (65+i) )
// 1. Keyword Input Component
class KeywordInputComp extends Component{
constructor(props){
super(props)
this.state={ valid: true }
this.inputHandler = this.inputHandler.bind(this)
this.updateHandler = this.updateHandler.bind(this)
}
inputHandler(e){
const valid = this.props.keywordInput(e)
this.setState({valid})
}
updateHandler(){
if( this.state.valid ) this.props.update()
}
render(){
return(
<div className="comp">
<input onInput={this.inputHandler} type="text" />
<button onClick={this.updateHandler}>Update</button>
<ul className={this.state.valid ? "valid":"invalid"}>
<li>Length of keyword should be in range: 3~8 </li>
<li>Characters should be uppercase</li>
</ul>
</div>
)
}
}
// 2. Keyword Display Component
const KeywordDisplayComp = (props)=>{
const {keyword, keyword_index} = props
const td_char_arr = keyword.map((item,id)=>(
<td className={id===keyword_index?'highlight':''} key={id}>{item}</td>)
)
const td_offset_arr = keyword.map((item,id)=>(
<td className={id===keyword_index?'highlight':''} key={id}>
{item.charCodeAt(0)-CHAR_CODE_A}
</td>)
)
return (
<table className="comp"><tbody>
<tr>{td_char_arr}</tr>
<tr>{td_offset_arr}</tr>
</tbody></table>
)
}
// 3. Source Text Input Component
const SourceTextInputComp = (props)=>{
const {cipher_array, sourceClick} = props
const td_source_arr = CHAR_CODE_ALL.map((item,id)=>(
<td key={item}>
<button onClick={function(){sourceClick(id)}} >
{String.fromCharCode(item)}
</button>
</td>)
)
const td_cipher_arr = cipher_array.map((item,id)=><td key={id}>{item}</td>)
return(
<table className="comp"><tbody>
<tr>{td_source_arr}</tr>
<tr>{td_cipher_arr}</tr>
</tbody></table>
)
}
// 4. Source Text Display Component
const SourceTextDisplayComp = (props)=>(
<div className="comp">
<input type="text" value={props.source_text} disabled />
<button onClick={props.clear}>Clear</button>
</div>
)
// 5. Cipher Text Display Component
const CipherTextDisplayComp = (props)=>(
<div className="comp">
<p>Cipher Text</p>
<input type="text" value={props.cipher_text} disabled />
</div>
)
// 6. Main Component
class App extends Component{
constructor(){
super()
this.state={
keyword: [],
keyword_index: 0,
cipher_array: [],
source_text: "",
cipher_text: "",
}
this.keyword_to_be = []
this.keywordInput = this.keywordInput.bind(this)
this.update = this.update.bind(this)
this.sourceClick = this.sourceClick.bind(this)
this.clear = this.clear.bind(this)
this.calc_cipher_array = this.calc_cipher_array.bind(this)
}
// keyword input handler
keywordInput(e){
this.keyword_to_be = e.target.value.split("")
const len = this.keyword_to_be.length
const lenValid = (len>=3 && len<=8)
const caseValid = this.keyword_to_be.every(
item => item==item.toUpperCase()
)
return (lenValid && caseValid)
}
// helper function:
// calc cipher chars on source text input interface
calc_cipher_array(kw, id){
if(kw.length===0) return []
const offset = kw[id].charCodeAt(0) - CHAR_CODE_A
return CHAR_CODE_ALL.map(function(item,index){
const code = (item+offset) <= CHAR_CODE_Z ?
(item+offset) :
(item+offset-CHAR_CODE_Z+CHAR_CODE_A-1)
return String.fromCharCode(code)
})
}
// update handler
update(){
const {keyword, keyword_index } = this.state
const cipher_array = this.calc_cipher_array(this.keyword_to_be, 0)
this.setState({
keyword: this.keyword_to_be,
keyword_index: 0,
cipher_array,
source_text:"",
cipher_text:"",
})
}
// click handler for source text input interface
sourceClick(id){
let {
keyword, keyword_index,
cipher_array, source_text, cipher_text
} = this.state
if(keyword.length===0) return
keyword_index = (keyword_index+1) < keyword.length ?
(keyword_index+1) : (keyword_index+1-keyword.length)
const cipher_array_new = this.calc_cipher_array(keyword, keyword_index)
this.setState({
keyword_index,
cipher_array:cipher_array_new,
source_text:source_text+String.fromCharCode(id+CHAR_CODE_A),
cipher_text:cipher_text+cipher_array[id],
})
}
// clear handler
clear(){
const {keyword} = this.state
const cipher_array_new = this.calc_cipher_array(keyword, 0)
this.setState({
keyword_index: 0,
cipher_array:cipher_array_new,
source_text: "",
cipher_text: "",
})
}
render(){
const {
keyword, keyword_index, cipher_array,
source_text, cipher_text,
} = this.state
return (
<div>
<h1><span>Configuration</span></h1> <p>Keyword</p>
<KeywordInputComp
keywordInput={this.keywordInput}
update={this.update}
/>
<KeywordDisplayComp
keyword={keyword}
keyword_index={keyword_index}
/>
<h1><span>Encoding</span></h1> <p>Source Text</p>
<SourceTextInputComp
cipher_array={cipher_array}
sourceClick={this.sourceClick}
/>
<SourceTextDisplayComp
source_text={source_text}
clear={this.clear}
/>
<CipherTextDisplayComp
cipher_text={cipher_text}
/>
</div>
)
}
}
ReactDOM.render( <App / > ,
document.getElementById('root')
);CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42table{
border: 1px solid black;
border-collapse:collapse;
text-align: center;
}
table td {
border: 1px solid black;
padding: 5px;
width: 20px;
height: 20px;
}
h1{
margin-top: 30px;
}
h1 span{
color: grey;
border-bottom: 1px solid ;
}
input[disabled]{
background-color:#F5F5DC;
width: 200px;
}
.valid{
display: none;
}
.invalid{
display: block;
color: red;
}
.highlight{
background-color: yellow;
}
.comp{
margin-bottom: 5px;
}